7 字体优化
字体优化
什么是FOIT 和 FOUT(不可避免的问题)
- 字体未下载完成时,浏览器隐藏或自动降级,导致字体闪烁
- Flash Of Invisible Text
- Flash Of Unstyle Text
font-display(推荐使用)
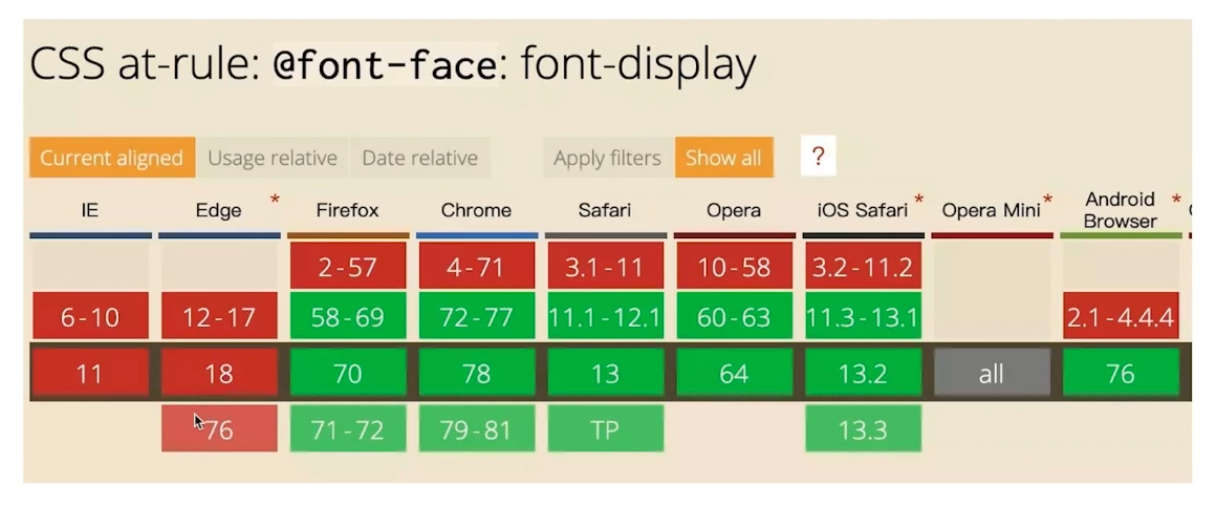
兼容性见下图

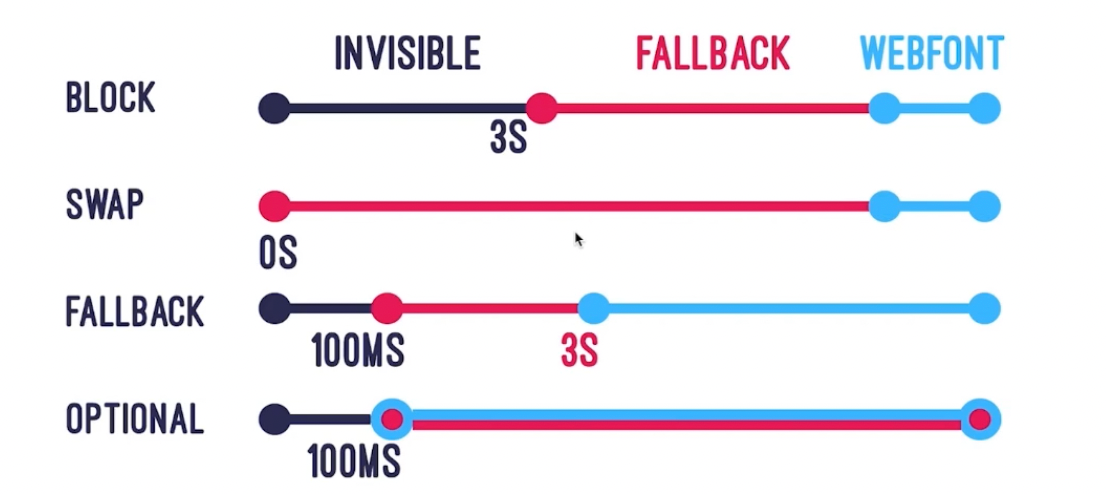
font-display有五个属性
auto
字体显示策略由用户代理定义。
block
block给予字体一个较短的阻塞时间(大多数情况下推荐使用 3s)和无限大的交换时间。换言之,如果字体未加载完成,浏览器将首先绘制“隐形”文本;一旦字体加载完成,立即切换字体。为此,浏览器将创建一个匿名字体,其类型与所选字体相似,但所有字形都不含“墨水”。使用特定字体渲染文本之后页面方才可用,只有这种情况下才应该使用block。swap
使用 swap,则阻塞阶段时间为 0,交换阶段时间无限大。也就是说,如果字体没有完成加载,浏览器会立即绘制文字,一旦字体加载成功,立即切换字体。与 block 类似,如果使用特定字体渲染文本对页面很重要,且使用其他字体渲染仍将显示正确的信息,才应使用 swap。Logo 文字就很适合使用 swap,因为以合理的后备字体显示公司名称仍将正确传递信息,而且最终会以官方字体的样式展现。
Fallback
使用 fallback时,阻塞阶段时间将非常小(多数情况下推荐小于 100ms),交换阶段也比较短(多数情况下建议使用 3 秒钟)。换言之,如果字体没有加载,则首先会使用后备字体渲染。一旦加载成功,就会切换字体。但如果等待时间过久,则页面将一直使用后备字体。如果希望用户尽快开始阅读,而且不因新字体的载入导致文本样式发生变动而干扰用户体验,fallback 是一个很好的选择。举个例子,正文文本就符合这个条件。
optional
使用 optional 时,阻塞阶段时间会非常小(多数情况下建议低于 100ms),交换阶段时间为 0。与 fallback 类似,如果字体能够为页面效果增色不少,但并非特别重要时,使用 optional 正好。使用 optional 时,将由 浏览器来决定是否开始下载字体。可以不下载,也可以给予字体较低的优先级,一切取决于浏览器是否认为 对用户最有利。当用户处于弱网络下,这是非常有用的,下载字体可能并非对资源最好的利用。
属性区分

例子
1 | @ font-face { |
字体拆分
unicode-range 的作用是为@font-face所设置的字体限定一个应用范围,使用unicode编码来设置范围
可以解决:需求:提供了两种字体文件,要求页面中中文使用方正兰亭黑体,英文使用BlaBlaSans,从而实现中英文使用不同字体。
tips:你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
1 | .font { |
据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
Ajax + base64 (不如上述方式,了解)
- 可以解决兼容性问题
- 缺点:缓存问题
font-spider
一个本地工具,就是把字体文件中 我们会使用到的文字的样式提取出来
大致流程:
- 全局安装font-spider
- 新建一个html,写入我们使用的文字,并且设置我们要压缩的字体
- 使用终端运行提取命令,这样我们就得到了精简的ttf文件
Fontmin
和font-spider 功能类似
